
スマートフォンが普及してモバイル端末でWebサイトやブログを閲覧する人の方が多くなっていますよね。そのため、一時期当たり前だった「サイドバー(sidebar)」を設置するWebサイトも減りつつあり、「サイドバーって何?」という人も少なくありません。
この記事では、「サイドバーってどういうもの?」、「一般的にサイドバーって設定しているものなの?」、「サイドバーはどんなデザインが良いの?」と、そんな悩みを抱えている人に向けてサイドバーについて解説します。実際にサイドバーを設置する際のデザイン事例も紹介していますので、Webサイト・ブログの制作に役立ててください。
「ブログやコラム記事を活用して売上アップに繋げたい…でもどうすればいいかわからない」
こんなお悩みはありませんか?
そのWebサイトをコンテンツ制作のプロが分析し、具体的な改善策をご提案します!

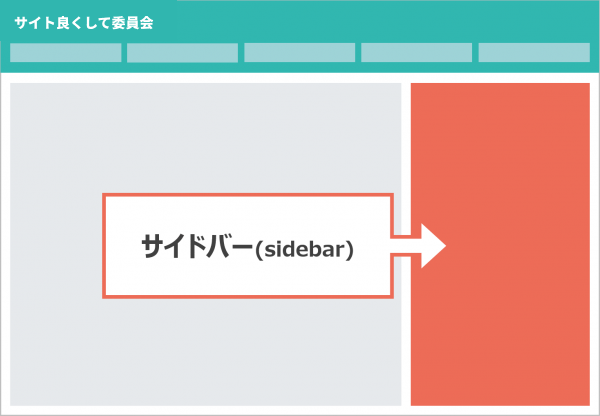
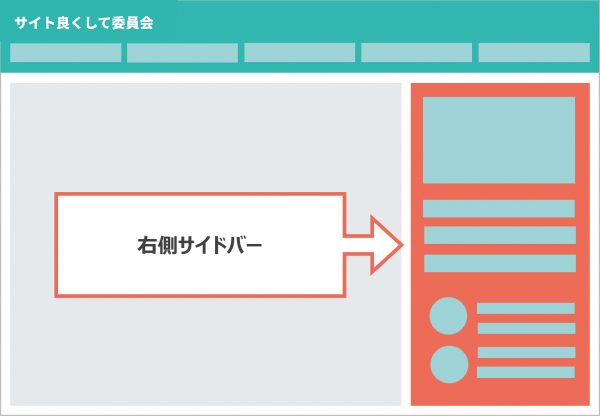
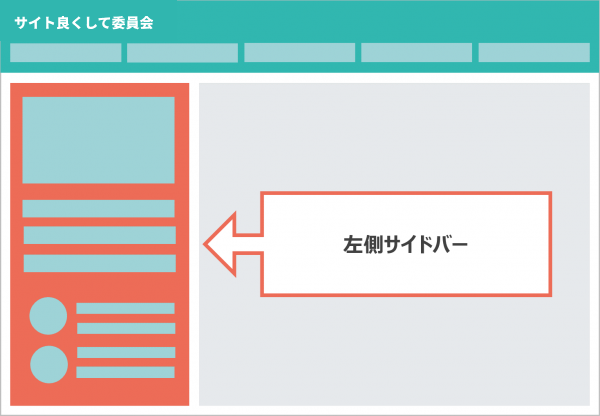
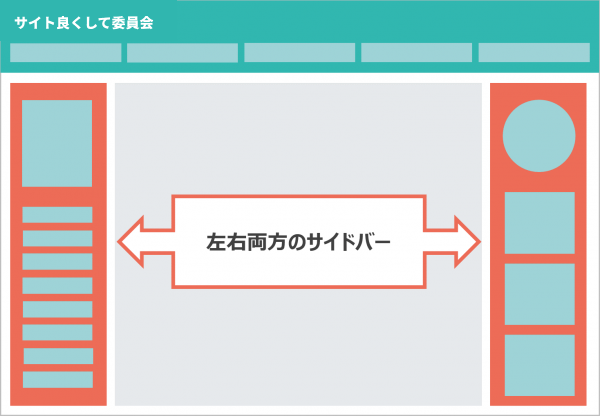
Webサイトにおけるサイドバーとは、上記の図のようにメインコンテンツエリアとは別に左右どちらか(または両方)に設置されている表示エリアのことです。
Webサイトのデザインレイアウトは多岐に渡り、「2カラム」や「3カラム」のレイアウトの際にサイドバーを表示するデザインとなっています。またメインコンテンツエリアだけのデザインレイアウト(1カラム)の際にはサイドバーは基本的に設置しません。
サイドバーの必要性とは?サイドバーが役立つサイトタイプとは?
スマートフォンの普及によりサイドバーを設置する2カラムや3カラムのデザインよりも、1カラムデザインにするサイトの方が多くなってきている傾向にあります。
- ECサイト・オンラインショッピングサイト
- ニュースサイト
- ブログ系のサイト
- 比較・口コミ系のサイト
- オウンドメディア系のサイト
ただし、上記のようなサイトタイプ(ジャンル)であれば、1カラムデザインにするよりも2カラム以上にしてサイドバーを設置することをおすすめします。なぜなら、上記のようなサイトは情報量(商品数やコンテンツ等)が多くなる傾向にあり、1カラムデザインにするとユーザーが欲しいものを探せなくなる可能性があります。
そのため、ナビゲーションメニューのサポートにもなるサイドバーを設置することで、メリットでも挙げているような効果を得やすくなるのです。
サイドバーのメリット
サイドバーを設置するメリットとデメリットには以下のような内容が挙げられます。
| サイドバーのメリット |
|---|
| 1.ユーザーが情報を探しやすくなる |
| 2.メインコンテンツ以外の情報も掲載できる(自由度が高い) |
| 3.サイト内の回遊率向上に期待できる |
| 4.問い合わせ・資料請求等を設置しCV率向上に期待できる |
メリット1.ユーザーが情報を探しやすくなる
Webサイトにサイドバーを配置することで、ユーザーが情報を探しやすくなるメリットがあります。メインコンテンツの内容を読みながら、または読み終わった後に、そのコンテンツに関連する情報がサイドバーに配置してあれば、ユーザーはスムーズにその情報にたどり着けるようになります。
また、コンテンツを読んで何かしらの行動を取りたいと考えるユーザーが「問い合わせ先」や「資料請求先」等をワザワザ探す手間を省いてあげられます。ユーザーの探す手間を省くことはコンバージョン率を上げることに繋がるため、Webサイトにおいてやって損はない方法と言えます。
メリット2.メインコンテンツ以外の情報も掲載できる(自由度が高い)
サイドバーを配置することで、メインコンテンツにはあまり関係のない情報でも気にせず掲載してユーザーにアピールできます。
というのもメインコンテンツは、必要情報をしっかり明記し分かりやすくユーザーに提示することが基本。そのため、メインコンテンツにあまり関係ない内容(もしくは離れている内容)を記載しないことがほとんどです。そんな時に役立つのがサイドバーで、プロフィールや広告、記事の人気ランキング、カテゴリ表示等、メインコンテンツの内容と直接的にかかわらないことでも気にせずに掲載できます。
メリット3.サイト内の回遊率向上に期待できる
サイドバーを配置することでサイト内の回遊率向上が期待できます。これは「メリット2.メインコンテンツ以外の情報も掲載できる」と似ていますが、サイドバーには色々な情報を掲載できるので、関連するコンテンツのリンクを設置して導線を繋げたり、人気のコンテンツを表示させて促したりできます。
リンクをさせて導線を繋げていければ、ユーザーは自然と次へ次へとコンテンツをクリックしていけるので結果回遊率が高くなりやすいのです。
メリット4.問い合わせ・資料請求等を設置しCV率向上に期待できる
サイドバーを配置することで、ユーザーの視界に入りやすい位置に「お問い合わせ」や「資料請求」のボタンを設置できるようになるので、CV率(コンバージョン率)の向上に期待できます。特に追従する形式のサイドバーであれば、常にコンバージョンボタンが付いてくるようになるので、ユーザーが気になった時にいつでもクリックできるようになります。
メリットとして挙げたものは、必ずサイドバーがなければ成し得ない効果というわけではありません。そのため、サイドバーが本当に自社サイトにおいて必要かどうかを見極めた上で活用してください。
サイドバーのデメリット
| サイドバーのデメリット |
|---|
| 1.スマホユーザーが多い場合サイドバーが不要 |
| 2.メインコンテンツへの集中・注目度が分散されやすい |
| 3.情報を掲載しすぎると画面が見にくくなる |
デメリット1.スマホユーザーが多い場合サイドバーが不要
Webサイトにおいてサイドバーの不要論がささやかれる原因のひとつが「スマホ(モバイル)表示」の影響です。一昔前は、Webサイトを見るのもパソコン(デスクトップ)からでしたが、現在はスマホやタブレットなどのモバイル機器で閲覧する人の方が多くなっています。
Webサイトの場合、スマホ表示にすると縦長の1カラム表示にさせるのが一般的となるため、サイドバーを配置しないデザインが一般的です。また、サイドバーが合ったとしてもレスポンシブでスマホ表示にした時にはサイドに置けないため、メインコンテンツの下部に配置することになります。
スマホで閲覧する際に下の方まで見るユーザーは多くないため、サイドバーを配置しても意味がないのではないかと言われているのです。こうした理由から、スマホユーザーが多い場合にはサイドバーはなくても問題ありません。
デメリット2.メインコンテンツへの集中・注目度が分散されやすい
サイドバーを設置することで、良い意味でも悪い意味でもユーザーの注目を分散させることに繋がります。しっかりメインコンテンツを読んでほしいのにも関わらず、サイドバーに色々な情報があることで途中で気になって別のページに行ってしまう可能性があるのです。
回遊率は上がりやすくなるものの、1コンテンツを最初から最後まで見て欲しいことが多いのであれば、サイドバーがないデザインの方がユーザーも集中してコンテンツを読めるでしょう。
デメリット3.情報を掲載しすぎると画面が見にくくなる
サイドバーにあまりに情報を掲載しすぎると、ユーザーの注目度が分散されると同時に、良い意味で賑やかに、悪い意味でうるさい印象を与えてしまいます。
特に派手なバナーや動くバナー等が多い場合には、特に画面がうるさくなりすぎて気が散るユーザーも少なくありません。本当に見て欲しい情報も探しずらくなってユーザーにとっても管理者にとっても悪影響になる場合もあるため、サイドバーを配置する際には掲載する情報を取捨選択する必要があるのです。
サイドバーの配置とデザインについて
サイドバーを設定する位置として定番は「右側」の配置です。
なぜなら、人はWebサイトを見る際の視線として左から右、上から下という視線移動をします。この視線移動がアルファベットの「F」と似ていることから「F型」と呼ばれています。ちなみに「Z型」・「N型」もあり、F型と同じように人の視線移動を表しています。
このことからコンテンツを読み始めて、次に視線が向くのが「右側」になりやすいことからサイドバーを右側に配置しているWebサイトが多いのです。しかし、Webサイトのジャンルやデザインによって配置は異なりますので、一概にサイドバーは必ず「右側」でなければならないわけではありません。
まずは、サイドバーにどんなデザイン・配置パターンがあるのか知識を付けて、自社サイト・ブログ等に応用していきましょう。
では実際に、右側、左側、左右両方、スマホ表示パターンのサイドバーのデザインと配置例を紹介します。
2カラム:右サイドバーデザイン参考事例

※コラム・ニュース系のページをピックアップしました。
1. HOME’Sのサイドバー参考事例

不動産ポータルサイトの最大手「HOME’S」。
お役立ちコラム記事が掲載されているページのサイドバーは以下のような項目で構成されていました。
- 人気記事ランキング(1位~10位)
- 新着記事(5記事)
- 住みたい街ランキング(特集ページへのリンク)
- 不動産サービス&関連ツール(不動産用語集へのリンク)
- HOME’S公式アカウント(Twitter&Facebookへのリンク)
人気記事ランキングは前日のアクセス数で多かった順になっているとのことなので、HOME’Sに訪れた人がどんなことに興味があるのか分かって面白いですね。
2. PR TIMES MAGAZINEのサイドバー参考事例

新着情報・時事ネタ等を毎日配信するニュースポータルサイトのオウンドメディア「PR TIMES MAGAZINE」のサイドバーは、以下のような項目で構成されていました。
- カテゴリー
- 人気キーワード
- ランキング(1位~5位)
先に挙げているHOME’Sに比べると少ない項目でシンプルになっています。サイドバーではありませんが、いつでもシェアできるように左側に「Twitter、Facebook、はてなブックマーク」のソーシャルボタンが追従するように設定されています。
3. サイバーエージェントのサイドバー参考事例

「サイバーエージェント」のオウンドメディアのサイドバーは、以下のような項目で構成されていました。
- 週間ランキング / トータルランキング(1位~5位)
- TAG LIST(30個)
PR TIMES MAGAZINEと同様に項目数は少なめ。ただし、ランキングはタブの切り替えで週間とトータルランキングを切り替えられるように設定してある。タグリストは、カテゴリに近い分け方だが30個表示してありジャンルが豊富な印象です。
2カラム:左サイドバーデザイン参考事例

※ECサイト・採用サイトをピックアップしました。
1. トヨタのキャリア採用情報サイトのサイドバー事例

自動車メーカー最大手の「トヨタのキャリア採用情報サイト」のサイドバーは、以下のような項目で構成されていました。
- 募集職種検索
- トヨタを知るへリンク
- 福利厚生と職場環境へのリンク
- 応募要領・選考プロセス
- キャリア登録
- よくあるご質問
- 職種紹介
- FEATURE(トヨタ×豊田市という街と暮らしの魅力)
サイドバーというより固定サイドバーでナビゲーションメニューに近い構成になっています。2カラムで良くあるデザインですね。
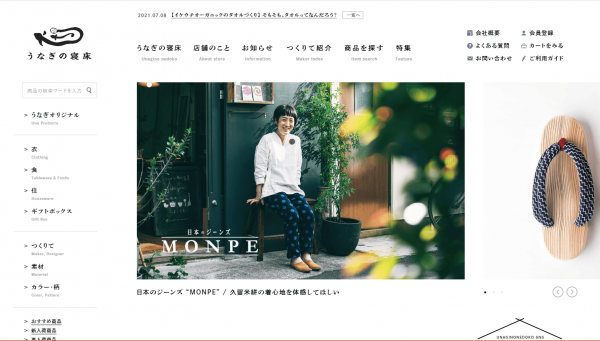
2. 「うなぎの寝床」サイトのサイドバー事例

「うなぎの寝床」という小売メーカーのオンラインショッピング兼メディアサイトのサイドバーは、以下のような項目で構成されていました。
- 商品の検索ワード入力窓
- うなぎオリジナル(カテゴリーTOPの表示リンク)
- 衣・食・住・ギフトボックス(中カテゴリーの表示リンク)
- つくりて・素材・カラー・柄(商品選びのカテゴリ)
- おすすめ商品
- 新入荷商品
- 再入荷商品
- SNSアカウント(Instagram、Facebook、Twitter、YouTube、LINE)
- Mail Magazineへの登録リンク
- 各代表の4名分のSNSアカウント紹介リンク
トヨタと同様にサイドバーというより固定サイドバーになっているのでナビゲーションメニューに近い構成です。オンラインショッピングもできるので、深い階層の商品もなるべくわかりやすいような心配りがされています。
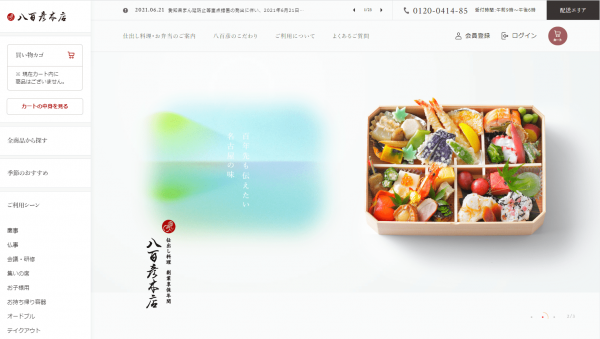
3. 「八百彦本店」サイトのサイドバー事例

「八百彦本店」という仕出し料理・お弁当を販売するメーカーサイトのサイドバーは、以下のような項目で構成されていました。
- 買い物カゴ(カート内の履歴確認)
- 全商品から探す
- 季節のおすすめ
- ご利用シーン(慶事 / 仏事 / 会議・研修 / 集いの席 / お子様用 / お持ち帰り容器 / オードブル / テイクアウト)
- サイドメニュー
- 価格帯(~1,000円 / 1,001円~1,500円 / 1,501円~2,000円 / 2,001円~3,000円 / 3,001円~5,000円)
- 再入荷商品
- 料理
- お刺身
- 肉料理
- 鍋料理
- テイクアウトについて
- ご利用シーン一覧
- お食い初め
- 八百彦公式パンフレットへのリンク
グローバルメニュー兼サイドバーになっているので項目はかなり多め。しかもオンラインショッピングサイトでもあるので、細かくカテゴリが設定してあり、右側でサイドバーで紹介した項目とはかなり違う結果に。
3カラム:左右サイドバーデザイン事例

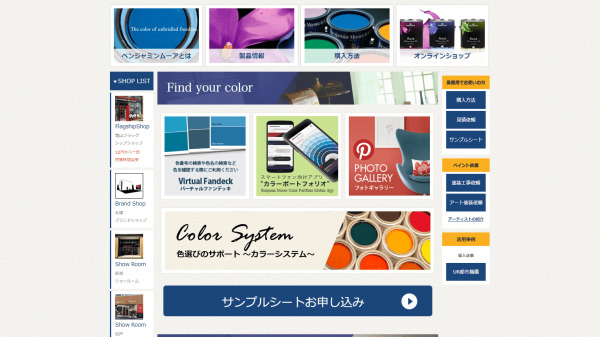
1. 「Benjamin Moore」サイトのサイドバー事例

「Benjamin Moore」のサイドバーは、以下のような項目で構成されていました。
◀ 左側サイドバー
- SHOP LIST
▶ 右側サイドバー
- 購入方法
- 見積依頼
- サンプルシート
- 塗装工事依頼
- アート塗依頼
- アーティストの紹介
- 活用事例
左右にサイドバーがあることで片方に多くの一覧を載せて紹介できるので良いですね。
2. 「ホテルハーヴェスト」サイトのサイドバー事例

「ホテルハーヴェスト」のサイドバーは、以下のような項目で構成されていました。
◀ 左側サイドバー
- ホテル宿泊予約
▶ 右側サイドバー
- 特集ページへのリンク
- フロントスタッフブログへのリンク
- おとりよせへのリンク
- 東北すぐれものセレクションのサイトへのリンク
- 熊本うまかもんセレクションのサイトへのリンク
ホテル・旅館のWebサイトではPCファーストなデザインが中心で両サイドバーが設置されていることが多いですね。
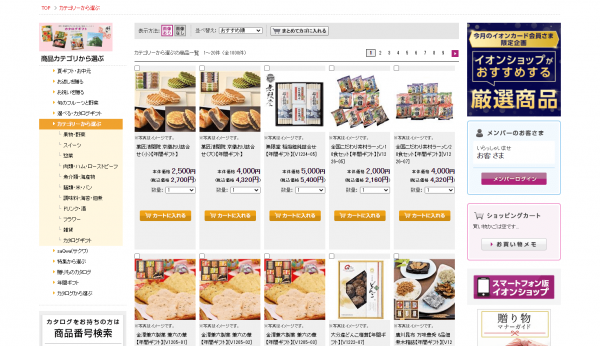
3. 「イオンショップ」サイトのサイドバー事例

「イオンショップ」のサイドバーは、以下のような項目で構成されていました。
◀ 左側サイドバー
- 商品カテゴリから選ぶ(夏ギフト・お中元 / お返し / お祝い / … カタログギフト
- カタログをお持ちの方は商品番号検索
▶ 右側サイドバー
- イオンカード会員限定:厳選商品
- メンバーログイン
- ショッピングカート
- スマホ版イオンショップへのリンクバナー
- 贈り物マナーガイドへのリンクバナー
- カタログ・雑誌から選ぶ
- キャンペーン
ショッピング用のページでもあるので、商品を探しやすくするために両サイドバーを設置しているデザインが多いのです。
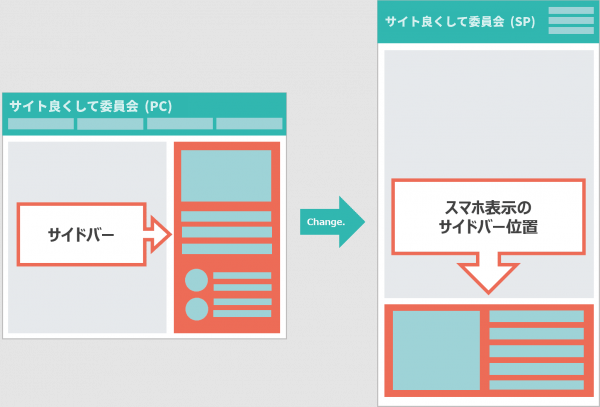
スマホ表示のサイドバーについて
スマートフォン(モバイル)表示の際のサイドバーはどういうデザインにするべきか?と悩む人も少なくないでしょう。スマホ表示におけるサイドバーのパターンとしては大きく3つの選択肢があります。
1. PCと同じ内容のままサイド(横)ではなく、下に配置するデザインにする。
2. ナビゲーションメニューのようにクリックしたら表示するようにデザインする。
3. スマホではサイドバーを表示しないデザインにする。
それぞれのサイドバーデザインを見て行きましょう!
PCと同じ内容のままサイド(横)ではなく、下に配置するデザイン

スマホ表示では、サイドバーをメインコンテンツの下部に配置するデザインが多く見受けられます。一般的なコーポレートサイト、ECサイト、オウンドメディアやニュースサイト等で、このパターンでサイドバーを表示している傾向にあります。
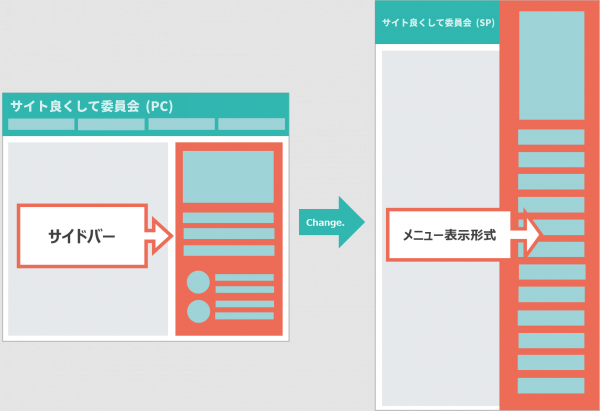
ナビゲーションメニューのようにクリックしたら表示するようにデザイン

スマホ表示になった際に、サイドバーをナビゲーションメニューのように表示させるパターンもあります。
左右のどちらかに設置して特定の場所をクリックするとサイドバーの内容が表示されるデザイン。サイドバーとしてだけではなく、コンテンツの目次機能としても活用しているWebサイトもあり、活用方法は無限です。
ただし、色々詰め込み過ぎるとナビゲーションメニューと混ざって良く分からなくなってしまうので必要項目に絞って設置しましょう。
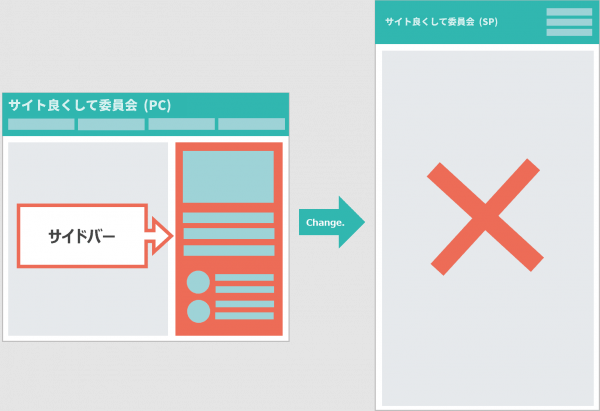
スマホではサイドバーを表示しないデザイン

PCではサイドバーを表示し、スマホではサイドバーを表示しないという方法もあります。
そうしたWebサイトも確かにありますが、PC表示の段階からサイドバーを使わないデザインにした方が手間も省けて良いでしょう。
PC表示でもサイドバーを表示しないことで1カラムになり、レスポンシブ対応もしやすくなるのでおすすめです。
これから作成するサイトのタイプによって必要性があるかどうかが変わります。ぜひ、本当にサイドバーが必要かどうかを考え直してみてください。
まとめ
サイドバーにおける構成やデザインのポイントを勉強して、いざ自分のサイトのデザインを決めようと思っても、なかなか良い案が浮かばない…と悩む人も少なくないでしょう。そんな時にオススメなのは、競合他社や他ブロガーを参考にすることです。
競合他社や他ブロガーが、どんなデザインにしているのかを調べてみることで、その業界やジャンルにおけるWebサイトのドメイン名の傾向がわかるようになります。どんなサイドバーの構成が多いのか、どんなサイトタイプはサイドバーを設置しているのか等が分かれば、自身が立ち上げようとしているWebサイトのデザイン決めの参考にできるのでオススメです。