Google 検索をすると通常は、検索に一致したページのタイトルと説明文が検索結果画面に一覧で表示されます。しかし時折、サムネイル画像が表示されたり、評価を示す星やFAQなどが表示されているのを見たことはありませんか?これらの表示はリッチリザルト(リッチスニペット)と呼ばれ、検索結果を最大限にわかりやすく伝えるための表示方法です。このリッチリザルトを表示するのに必要になるのが構造化データです。ここでは、構造化データの種類やその設定方法、検証方法などをご紹介します。
構造化データとは?
構造化データとは、検索エンジンやクローラーがWebサイトの内容を理解しやすいように用いられるデータ形式のことです。構造化データは、テキストに「タグ」とよばれる命令式を付けマークアップされていて、マークアップすることによって検索エンジンやクローラーは、コンテンツの内容を把握したり、世間一般に関する情報を収集したりすることが可能になります。
この構造化データを活用した例として、リッチリザルト(リッチスニペット)があります。検索結果画面には、基本的にタイトル、URL、説明文(スニペット)が表示されますが、これらに加えて星のマーク評価や写真など、より詳しい情報を追加した表示です。
リッチリザルトの種類とその設定方法
リッチリザルトで表示される構造化データのフォーマットには、大きく分けてJSON-LDとmicrodataの2種類があります。ここでは、JSON-LD形式指定する方法についてご紹介します。
パンくずリスト
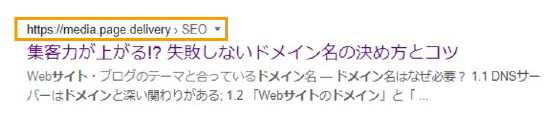
パンくずリストの構造化データを設置すると、検索結果画面に表示されたタイトル上に表示されます。下の画像は「サイト良くして委員会」の「失敗しないドメイン名の決め方とコツ」という記事の例です。「トップページ → SEO」の順にページを見ると、このコラム記事があることがわかります。
検索結果の表示例

構造化データのマークアップ例
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [
{
“@type”: “ListItem”,
“position”: 1,
“name”: “●●●●”,
“item”: “●●●●”
},
{
“@type”: “ListItem”,
“position”: 2,
“name”: “SEO”,
“item”: “●●●●/column/seo”
}
]
}
</script>
画像
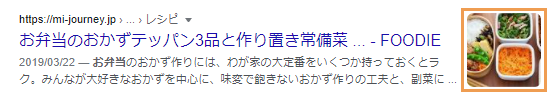
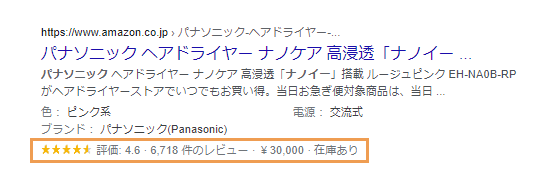
画像の構造化データを設置すると、検索結果画面に表示されたタイトル下に商品画像などを表示することができます。その場合、説明文は画像の右側に表示されます。
検索結果の表示例

構造化データのマークアップ例
{
“@context”: “https://schema.org”,
“@type”: “Article”,
“name”: “サイト良くして委員会”,
“author”:{
“@type”:”person”,
“item”: “新しい”
},
“datePublished”: “2021-00-00”,
“name”: “画像格納場所”,
}
</script>
レビューと価格
評価レビューは、どれくらいの人が商品を評価しているのか星にどれくらい黄色がつくかで表します。またレビューと一緒に商品価格も掲載することができます。
検索結果の表示例

構造化データのマークアップ例
{
“@context”:”https://schema.org/”,
“@type”:”Product”,
“name”:”サイト良くして委員会”,
“image”:”画像格納場所”,
“offers”:{
“@type”:”Offer”,
“price”:商品の価格,
“priceCurrency”:”通貨単位(日本円の場合JPY)”,
“itemCondition”:”アイテムの状態”,
“url”:”アイテムのURL”,
“availability”:”在庫の状態”
},
“description”:”商品の説明文”,
“aggregateRating”:{
“@type”:”AggregateRating”,
“bestRating”: “評価の最高値”,
“worstRating”: “評価の最低値”,
“ratingValue”:総合評価の値,
“reviewCount”:レビューの投稿数の合計
}
}
</script>
FAQ
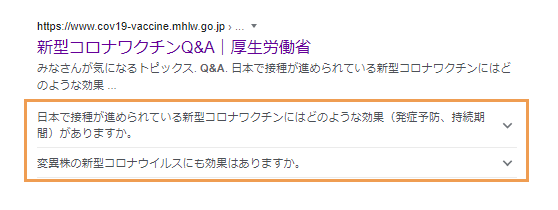
FAQの構造化データを設置すると、そのサイトのコンテンツに関する質問とその回答が表示されます。FAQで取り上げる内容はユーザーから質問を受けそうなことにすると、ページへの理解が深まり、クリック率アップにつなげることも可能です。
検索結果の表示例

■構造化データのマークアップ例
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “ドメインとはドメイン名はなぜ必要?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “ドメインとは、インターネット****固有のドメイン名が必要です。”
}
},
{
“@type”: “Question”,
“name”: “ドメイン名には「Webサイト」と「メールアドレス」の2パターンがある”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Webサイトにおけるドメイン名は****独自ドメイン名となっています。”
}
},
{
“@type”: “Question”,
“name”: “独自ドメインとは?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “独自ドメインは、****世界に1つしかないドメイン名です。”
”
}
}
]
}
</script>
イベント
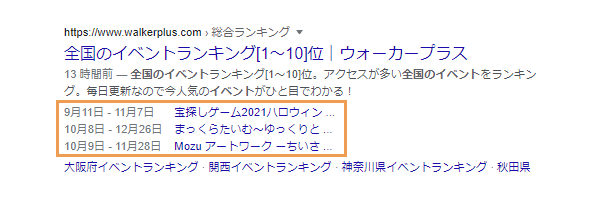
イベントの構造化データを設定すると、検索結果にイベント名とその日程を表示させることができます。検索結果のイベント名をクリックすると直接詳細なページが見れるので、Webサイトのトップページから入って情報を探す手間が省けます。
検索結果の表示例

構造化データのマークアップ例
<script type=”application/ld+json”>
{
“@context” : “http://schema.org”,
“@type” : “Event”,
“name” : “「サイト良くして委員会」勉強会・セミナー”,
“startDate” : “2020-06-28T18:00+01:00”,
“eventAttendanceMode”: “https://schema.org/OfflineEventAttendanceMode”,
“eventStatus”: “https://schema.org/EventPostponed”,
“location” : {
“@type” : “Place”,
“name”: “住友不動産新宿セントラルパークタワー”,
“address”: “東京都新宿区西新宿6-18-1”
},
“description” : “webサイトの改善に役立つ情報やサービスを見つけよう。”,
“offers” : {
“@type” : “Offer”,
“price” : “0”,
“priceCurrency” : “JPY”,
“url” : “https://data.maison”
},
“performer”: {
“@type”: “PerformingGroup”,
“name”: “全研本社株式会社”
}
}
</script>
構造化データの検証方法
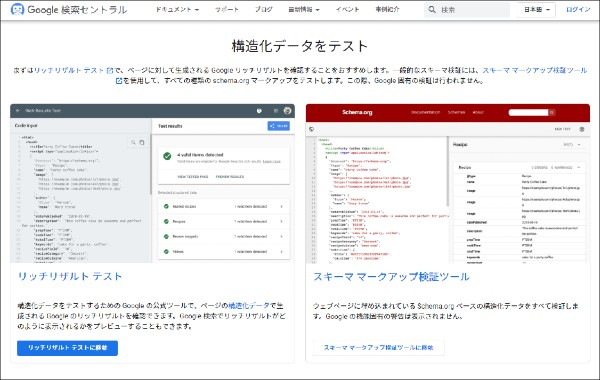
構造化データの記述にミスがあっても、検索順位には影響がありませんが、検索エンジンがWebサイトの情報を正しく認識できなくなります。実装する前に正しく表示されるか確認しましょう。ここでは、Googlの「構造化データテストツール」を使った確認方法をご紹介します。

- 以下のURLから構造化データのテストツールを開いてください。
https://developers.google.com/search/docs/advanced/structured-data?authuser=1 - 構造化データのテストツール画面で「リッチリザルト テストに移動」のボタンを押してください。
- 入力画面が表示されますので「コード」を選択して、検証したいデータを貼り付け「テストを実行」を押してください。
- テストデータに問題がなければ、左に入力したテストデータ、右にマークアップした構造化データが表示されます。
テストデータに問題があった場合は、右にエラーの表示が現れますので案内に沿って修正してください。
まとめ
構造化データは検索順位に影響はありませんが、検索エンジンにデータを正しく認識させることができます。また、ユーザーにもWebサイトの内容をより詳しく説明できるので、クリック率が上がる可能性があります。一方で、設置を間違えると検索エンジンからの評価を下げる場合もあるので注意が必要です。構造化データを取り入れる際は、メリットとデメリットを理解したうえで正しく設置しましょう。まだ構造化マークアップを利用したことがない方も、ご紹介した記述例を参考に試してみてはいかがでしょうか。
構造化データ以外にも「SEOの内部対策を行いたいが、どのような施策が必要なのか、何から手をつけたらいいのかわからない」など、WebサイトのSEOに関するお悩みがありましたらPage Deliveryまでご相談ください。課題を抱えるWebサイトをSEOのプロが分析し、効果を出す改善策をご提案します!