
「ホームページの画像を変更したいけれど、業者に頼むと費用がかかってしまう…自分でできたらいいのに」そう思ったことはありませんか?画像の変更や追加は、HTMLで画像を表示する仕組みがわかれば、専門的なコーディング技術がなくても簡単にできます。この記事では、 HTMLで画像を表示する仕組みや、画像を表示する際に使用するimgタグを使って設定する方法、その記述例などをご紹介します。
目次
HTMLで画像を表示するときに使うimgタグとは
imgタグの「img」は「image」の略で <img>と記述します。<>~</>のように終了タグを持たないため「空要素」と呼ばれています。<img>はその中に画像ファイルの場所を示すsrc属性や、画像の内容を説明するalt属性の要素を記述するのが一般的です。
例えば下の図のように「icon.png」という画像を表示したい場合は、<img>のタグにsrc属性で「icon.png」を指定し、さらにalt属性で画像の内容は「アイディア」であることを説明します。
絶対パスと相対パスの違い
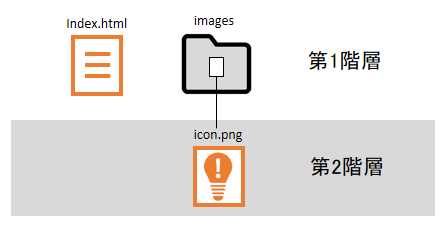
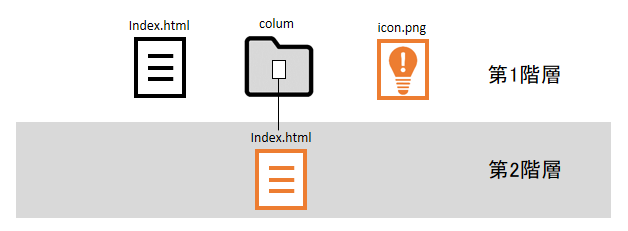
src属性で画像の場所を指定するときに注意しなければいけないのが「パス」の記述です。「パス」とは、ファイルやディレクトリまでの道筋を示す文字列のこと。下の図1のように画像が掲載するhtmlファイルと同じ階層にあるなら<img src=”icon.png”>と記述すれば画像が表示されますが、図2のように画像がフォルダーの中に入っている場合、htmlファイルよりも階層が1つ奥になるので<img src=”images/icon.png”>と記述しなければ表示されません。


相対パスとは
図1や図2のように、掲載するhtmlファイルから見て画像のファイルがどの位置にあるかで記述するパスをを相対パスと言います。画像ファイルがhtmlファイルから見て下層の場合は「/」の前に画像が格納されているフォルダー名が入ります。<img src=”icon.png”>の場合は、格納しているフォルダーが無いので<imgsrc=”./icon.png”>とも表します。
逆に画像がhtmlファイルよりも上の階層にあった場合はどうでしょう。上の階層が1つ増えるごとに「.」が入り、図3のような場合は<imgsrc=”../icon.png”>という記述になります。

絶対パスとは
絶対パスは、画像を掲載するhtmlファイルからの位置は関係なく、全てが最上階のファイルから目的のファイルまで全ての道筋を記述するものです。すでに公開しているサイトの場合は、図2の場合は<imgsrc=”サイト良くして委員会のURL /images/icon.png”>図3の場合は<imgsrc=” サイト良くして委員会のURL /icon.png”>と記述すれば表示されます。このように絶対パスと相対パスでは、ファイルまでたどり着く道筋を決める視点が違います。
相対パスは、Webサイトがサーバーにアップロードされていないオフラインの環境でも表示ができるので、開発の段階で利用されることが多いです。また、絶対パスに比べて記述する文字数が少ないので、ファイルが軽くなり表示速度も早くなります。その一方で、画像までのルートの起点となるhtmlファイルの位置を変えてしまうと、画像ファイルのアドレスを全て修正する手間が発生してしまいます。その点、絶対パスはhtmlファイルの位置を変えても画像ファイルのアドレスは変わりません。利用する環境に応じてどちらかの記述に統一して利用するとよいでしょう。
alt属性(代替えテキスト)とは?
alt属性は「代替えテキスト」とも呼ばれ次の3つの目的があって設定されています。
画像や動画の読み込みに失敗したとき代わりに表示される
alt属性を設定しておくと、通信状態が悪くてWebサイトの画像の読み込みに失敗したとき代わりにテキストが表示されるので画像内容を理解するのに役立ちます。また、画像にリンクを設定している場合は、altタグのテキストがアンカーテキストの代わりになります。
視覚障害がある人にも音声で画像の内容が伝わる
眼の不自由な方がPCを利用するときは、スクリーンリーダーや音声ブラウザを利用し、読み上げられた音声でコンテンツの情報を理解しますが、スクリーンリーダーや音声ブラウザは画像を伝えるときに代替えテキストを読み上げます。したがって代替えテキストには、画像の内容に沿った説明が必要です。
SEOの効果が期待できる
また、代替えテキストにはSEOの効果も期待できます。検索エンジンは画像だけでその内容を把握することができないので、altタグや画像周辺のテキスト、ファイル名などを参考にするからです。
このように代替えテキストは、ユーザーの理解を助けるため、また検索エンジンにより正確な画像の情報を伝えるために重要な役割を果たしている要素といえるでしょう。
画像に応じたalt属性のつけ方
Webページで使われる画像は、写真やイラスト、図解などさまざまです。例えば、ロゴタイプや飾りの罫線、ボタンにも画像は使われています。写真のように情景を説明できるなら、alt属性の値には説明文をつけやすいのですが、ロゴや飾りの罫線、ボタンの場合どのようなalt属性の値をつければいいのでしょうか。ちなみにalt属性は、全ての画像に必須の要素ではないため、特に意味を持たない画像や代替えテキストが必要ではない画像の場合や、画像の前後に画像内容を説明する文章がある場合などは省略することが認められています。
ロゴの画像を表示する場合
文字を画像で表示する場合は、前後に画像を説明する情報が無いことが多いため、alt属性は必ず記述しましょう。その際は、画像に記載されている文字の内容を指定しましょう。
装飾の画像を表示する場合
飾りの罫線などの装飾目的の画像を表示する場合は、画像に伝える内容がないのでalt属性の値は空の状態にします。なお、近年、装飾目的の画像はCSSのプロパティーを用いて表示するケースが多くなってきています。
画像のサイズを指定する方法
HTMLファイルにimgタグを使って画像を設定するときに、サイズを指定しなければ画像は原寸で表示されます。しかし、ページのデザインによっては表示したい画像の大きさは変わってきますよね。サイズを指定したい場合、imgタグにwidth=””とheight=””を加えると指定した大きさで表示されます。このようにサイズを数値で指定するとそのサイズに合わせて縦横が縮小、拡大するので、実際の縦横の比率と違った場合、画像に写っているものが変形してしまうので、縦横の比率は変えずに数値を入力しましょう。
例:<imgsrc=”icon.png”alt=”アイディア”width=”225″height=”300″>
背景のサイズに合わせて画像も拡大、縮小するようにしたいなら、以下のように%で指定する方法もあります。%で指定するならwidthまたはheightのどちらかを指定すれば、もう一辺は同じ比率になります。
例:<imgsrc=”icon.png”alt=”アイディア”width=”50%”>
画像の配置を指定する方法
HTMLファイルにimgタグを使って画像を設定するときに、位置を指定しなければ画像は原寸で左寄りに表示されます。あなたがもし画像を任意の位置に表示させたいなら位置指定が必要です。HTMLファイルでは、中央や右寄りなどの単純な位置指定なら、align=を使えば設定することができます。
画像を中央に配置する記述例
<imgsrc=”icon.png”alt=”アイディア”align=”center”>
画像を右寄りに配置する記述例
<imgsrc=”icon.png”alt=”アイディア”align=”right”>
画像にキャプションをつける方法
キャプションとは画像やイラスト、図解などを掲載するときに添えられる短い説明文のこと。出版物ではよく目にしますが、Webサイトでも様々な表現でつけられています。HTMLでキャプションをつける際には、キャプションであることを明確にするために<figure>でマークアップします。figureは、HTML5から登場したタグで画像やイラスト、図解などのメインコンテンツとは別の自己完結しているコンテンツに使用されます。
<figure>
<imgsrc=”/images/icon.png”alt=”アイディア”>
<figcaption>アイディアが浮かんだときのイメージ</figcaption>
</figure>
背景画像を表示したい場合
背景に画像を配置したい場合は、htmlと併せてCSSの「background-image」を使えば設定することができます。ここでは「pattern.png」という画像を繰り返して背景画像にする設定をご紹介します。
基画像

基画像を繰り返してできた背景画像

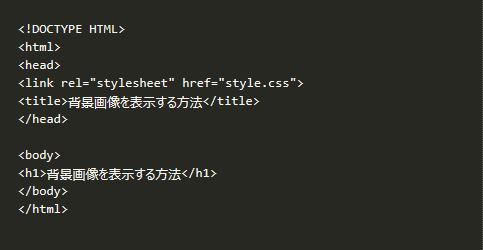
HTMLの記述

CSSの記述

まとめ
HTMLは、Webページのタイトルや画像の指定、背景色の設定や基本的なレイアウトなど骨組みの部分が記述されます。画像の指定では、見た目の調整や装飾的な部分はCSSで設定する必要がありますが、大きさ、位置、alt属性など基本的な指定はHTMLだけでも行えますので、ご紹介した方法をお試しになってみてください。
alt属性(代替えテキスト)の設定は、直接的なSEO効果は期待できません。しかし、設定することで、検索エンジンがページ内容を認識するのを助け、間接的には検索順位を上げることにつながります。alt属性以外にも「SEOの内部対策を行いたいが、どのような対策があるのか、何から手をつけたらいいのかわからない」など、WebサイトのSEOに関するお悩みがありましたらPage Deliveryまでご相談ください。